HTML5 - 特殊功能元素 meter 計數
<meter>表示一個已知最大值最小值的計數儀表ex 剩餘電量 速度表
除了id style class hidden外還可指定
value 指定計數儀表目前值 預設為0 可指定一個浮點小數值
min 指定計數儀表最小值 預設為0 可指定一個浮點小數值
max 指定計數儀表最大值 預設為1 可指定一個浮點小數值
low 指定計數儀表範圍的最小值 必須大於等於min屬性指定的值
high 指定計數儀表範圍的最大值 必須小於等於max屬性指定的值
optimum 指定計數儀表有效的最佳值 如果該值大於 high屬性指定的值 則意味越大越好
如果該值小於low屬性指定的值 則意味著值越小越好
<progress>用於表示進度條 可指定id class style hidden等泛用屬性外 還可指定下列屬性
max 指進度條完成的值
value 指定進度條目前完成的進度值<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title> meter progress </title>
</head>
<body>
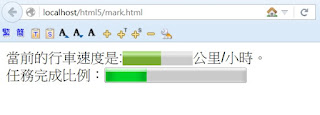
當前的行車速度是:<meter value="120" min="0" max="220" low="0" high="160">
120</meter>公里/小時。<br/>
任務完成比例:<progress value="30" max="100">30/100</progress>
</body>
</html>

留言
張貼留言